
在第四章的最後一部分,我們介紹了 Grafana 視覺化工具的種類,以及每個種類適合的資料格式。雖然這只是一個簡單的介紹,但已經可以初步了解 Grafana 圖表主要是為了顯示與時間相關的數據。此外,隨著時間的推移和開發者需求的變化,Grafana 也新增了如狀態、Canvas 以及各種小工具等功能。為了能夠更清晰地展示這些工具的價值,本章節將更深入地介紹這些豐富多樣的視覺化工具,並探討它們的具體用途和應用場景。

時間序列視覺化 是 Grafana 中用來展示隨時間變化的資料點的首選工具。這類視覺化方式能夠將資料序列以折線圖、散點圖或長條圖的形式呈現,並且具有高度的靈活性。無論是監控系統效能指標、追蹤應用程式的日誌變化,還是分析歷史資料趨勢,時間序列視覺化都能夠以直觀的圖表形式。
Time series 所支援的資料格式即為時間序列資料,例如一張表中記錄著每個時間點的當下天氣溫度,並以 1 小時做為間隔。每一筆資料皆為一個特定時間代表對應著一個單獨測量值。
| 時間 | 值 |
|---|---|
| 09:00 | 24℃ |
| 10:00 | 26℃ |
| 11:00 | 27℃ |
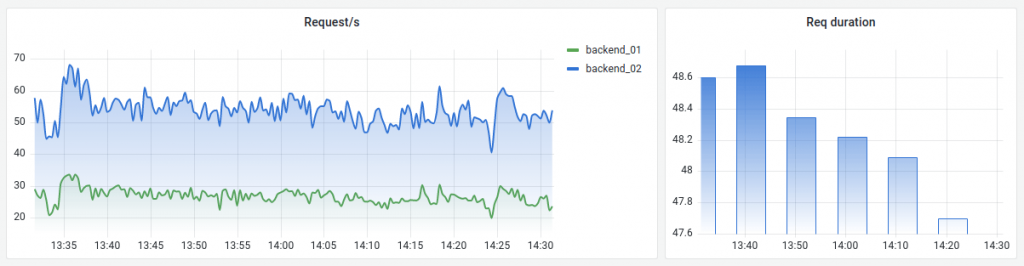
以上的表格範例中,雖然可以清楚地了解每個時間點對應的溫度值,但僅靠文字列表,很難一眼看出趨勢。如果時間範圍增加,資料量達到成千上萬筆時,會讓人眼花撩亂。如果將這樣的資料直接呈交給老闆,恐怕他在打開一秒鐘後就會立刻關閉檔案,並丟進回收桶。因此,通過視覺化的方式(如下圖)呈現這些資料,可以讓這龐大的資料集更有條理地顯示出其特徵和趨勢,讓資料變得一目了然。

時間序列資料的特點在於它們是按時間順序排列的測量序列,並且具有以下幾個共同屬性:
不僅限於溫度資料的展示,還包括其他日常的資料監控和分析需求:

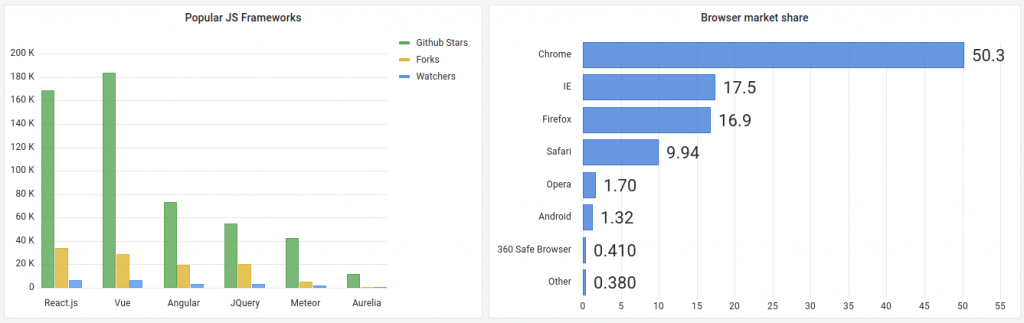
長條圖是一個適合進行分類並比較資料的圖表,可以分為不同類別的數值比較或是多個數值欄位的資料比較。並且可以透過橫向或直向長條型的方式呈現資料。
Bar Chart 要求資料來源為一個資料框架(data frame),必須包含至少一個作為 X 或 Y 軸分類的字串欄位,以及一個或多個數值欄位。如果資料框架中包含多個數值欄位,Bar Chart 會自動生成分組條形圖,可以更方便地進行比較。

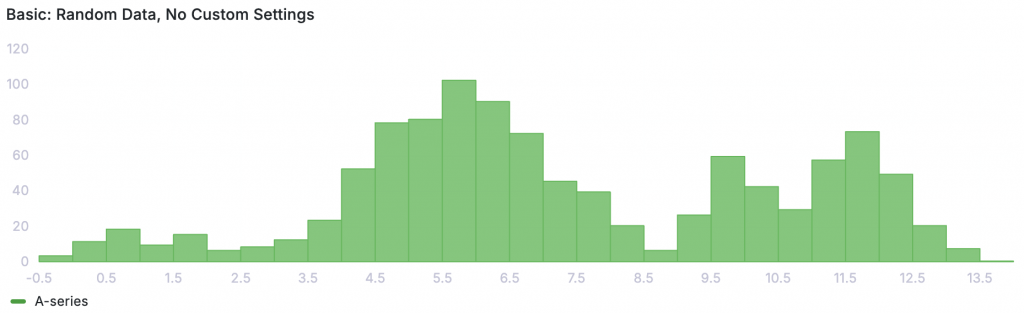
Histogram 是用來計算數值分佈並以條形圖形式展示的圖表。Histogram 的條形圖每個條形代表一個「桶」(bucket), X 軸則表示數值範圍(一個 Bucket),例如 10~10.4,為連續值;而 Y 軸及條形的高度表示落在每個桶中的數值計數(例如 120 筆資料)。
支援時間序列資料和具有一個或多個數值欄位的表格資料。

專為價格變動的所展現的圖表工具,例如股票價格等資產的波動情況。這種視覺化包括「開盤-最高-最低-收盤」(Open-High-Low-Close, OHLC) 模式,並支援基於時間序列資料的額外維度。Candlestick 建立在時間序列視覺化的基礎上。每個蠟燭圖(Candlestick)用一個矩形表示,稱為「蠟燭體」(candlestick body),蠟燭體代表在某一時間段內的開盤價和收盤價。綠色蠟燭表示價格上漲,紅色蠟燭表示價格下跌。蠟燭體外伸出的線條稱為「燭芯」或「影線」(wicks or shadows),代表該時間段內的最高價和最低價。
由於主要展示資產的價格變動,所以支援的資料格式包含:


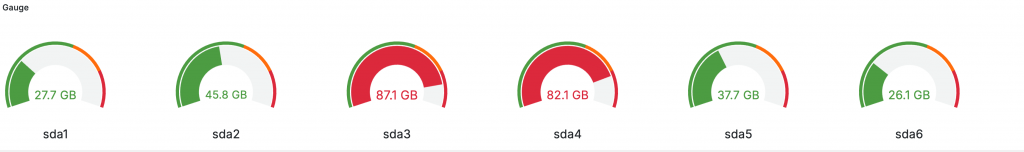
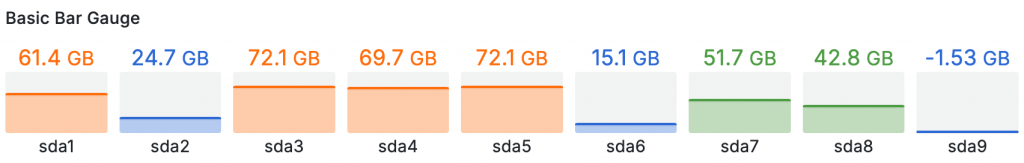
前面列了許多項都是以時間序列資料或是多數據比較的圖表,Gauge 則是一種顯示單一數值的視覺化工具,適合用來展示單一指標的當前狀態或表,或是根據資料集、欄或列來重複顯示多個儀表。可以有半月型的 Gauge 或是長條型的 Bar Gauge,並且依據時間間隔更新當前數值。

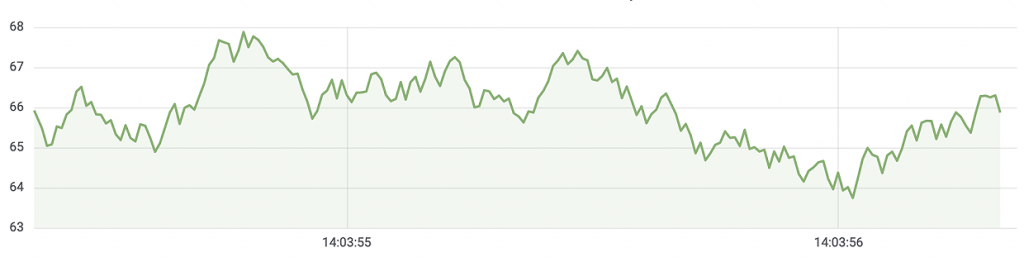
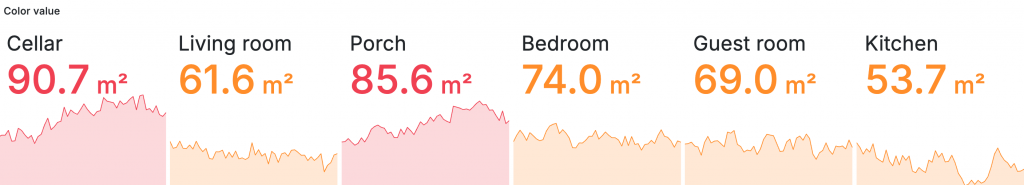
Stat 也是一種用來顯示單一數值的圖表,適合顯示單一數據點,例如系列中的最新值或當前值。還可以選擇性地在每個數值的背景中顯示一個小型的折線圖(sparkline),該折線圖專門用於顯示時間序列資料的趨勢。

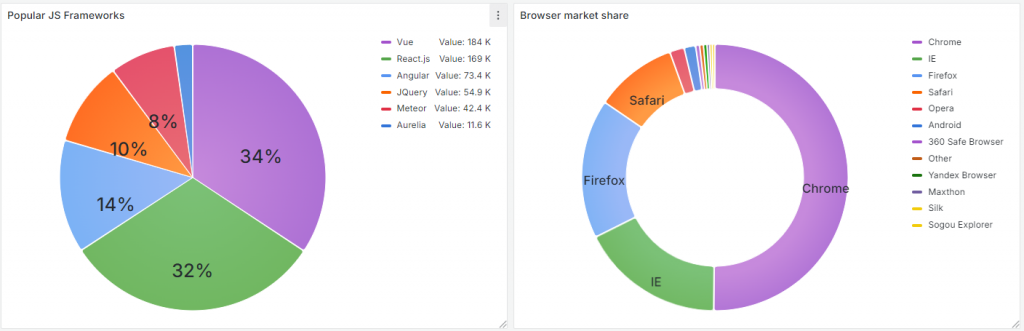
圓餅圖是一種以圓形分割成多個扇形區域的圖表,每個扇形區域代表一個資料項目在總體中的佔比。圓餅圖通常用來表示不同類別在總體中的相對比例,藉由視覺化的方式,能夠直觀地比較各類別之間的大小關係。
| 類別 | 數值 |
|---|---|
| A | 30 |
| B | 50 |
| C | 20 |
筆者語錄
這篇文章所介紹的圖表工具算是比較基本的選項,這七種圖表雖然基本但同時也是最常使用的圖表,很多時候使用這些圖表就能夠解決大部分的問題。然而,Grafana 的強項不僅僅在於此,在下一篇文章中,我們將介紹更多進階的圖表工具,如 GeoJSON Layer、Heatmap Layer 等,讓我們的 Dashboard 更加豐富與專業。
